Page speed optimization is crucial for enhancing user experience, improving search engine rankings, and increasing conversion rates. It involves a variety of techniques aimed at reducing the load time of web pages, thereby ensuring a smoother and faster browsing experience for visitors.
The Critical Role of Page Speed Optimization: Why It Matters
In today’s digital age, the speed at which your website loads isn’t just a technical detail — it’s a make-or-break factor that can determine the success of your online presence. Let’s dive into why page speed optimization is so crucial and how it impacts everything from user experience to your bottom line.
User Experience: Why Speed is Non-Negotiable
Imagine this: you’re browsing on your phone, searching for a quick answer or looking to make a purchase, but the website takes forever to load. Frustrating, right? You’re not alone. Research shows that 53% of mobile users will abandon a site if it takes longer than 3 seconds to load. That’s over half of your potential audience gone before they even see what you have to offer!
A fast-loading website ensures a smooth, satisfying experience for your visitors, keeping them engaged and reducing the likelihood they’ll bounce to a competitor. In contrast, a slow site can turn users away in frustration, leading to higher bounce rates and, ultimately, lost opportunities.
SEO: Speed as a Ranking Factor
But it’s not just about keeping users happy. Google is also paying attention. Page speed is a key factor in Google’s ranking algorithm, meaning that faster websites are more likely to appear at the top of search engine results. With the introduction of Core Web Vitals, Google has doubled down on its commitment to rewarding sites that offer a superior user experience. These vitals emphasize speed, responsiveness, and visual stability — essentially making sure that users not only find your site but enjoy being there.
In a world where the majority of traffic comes from search engines, optimizing your page speed isn’t just a nice-to-have; it’s essential for staying competitive.
Conversions: The Direct Impact on Your Bottom Line
Here’s where it really hits home — your revenue. Did you know that a mere one-second delay in load time can lead to a 7% reduction in conversions? That might not sound like much, but consider this: if your site earns $100,000 per day, a one-second improvement in page speed could add up to $7,000 more per day. Faster pages keep users on your site longer, increase the number of page views, and boost the chances that they’ll complete a purchase or sign up.
In short, every second counts. By investing in page speed optimization, you’re not just enhancing user experience or climbing the SEO ranks — you’re directly improving your site’s ability to convert visitors into customers.
Key Metrics for Measuring Page Speed: What You Need to Know
When it comes to optimizing your website’s performance, understanding the key metrics that measure page speed is essential. These metrics give you insight into how fast your content loads, how stable your layout is, and how quickly your site responds to user interactions. Let’s break down the most important metrics you should be monitoring.
-
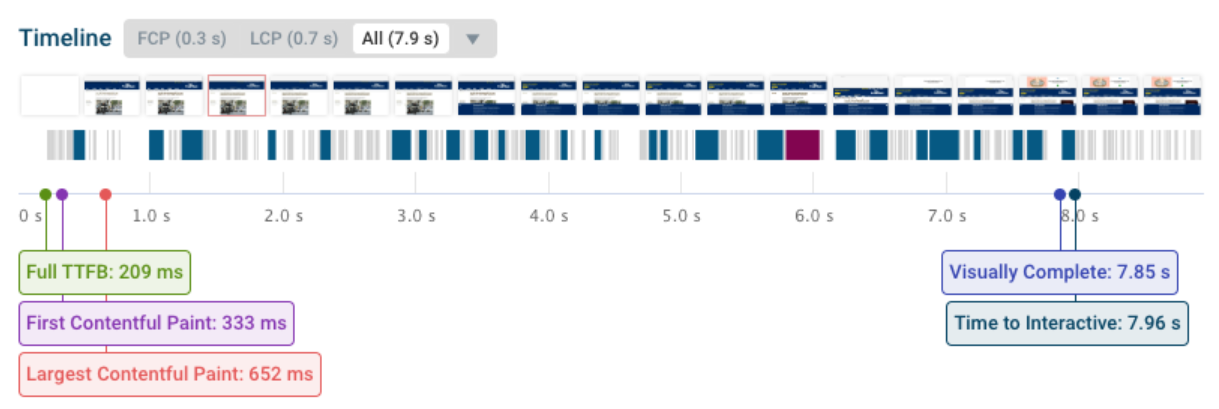
Time to First Byte (TTFB): Measures the time it takes for the browser to receive the first byte of information from the server. A lower TTFB indicates a faster server response time.
-
First Contentful Paint (FCP): The time it takes for the first piece of content to appear on the screen. A lower FCP improves the user's perception of the site’s speed.
-
Largest Contentful Paint (LCP): Measures the time it takes for the largest piece of content (e.g., an image or a large block of text) to load. An LCP under 2.5 seconds is considered good.
-
Cumulative Layout Shift (CLS): Reflects the visual stability of a page. A lower CLS indicates that the page elements are stable and not shifting unexpectedly during loading.
-
First Input Delay (FID): Measures the time from when a user first interacts with your site (e.g., clicking a link) to the time when the browser responds to that interaction.

Techniques for Page Speed Optimization
To keep your website lightning-fast, here are some essential techniques for optimizing page speed.
-
Minimizing HTTP Requests: Each element on a page (images, scripts, stylesheets) requires an HTTP request. Reducing the number of these requests can significantly speed up page loading. This can be achieved by combining files, using CSS sprites, and reducing the use of custom fonts.
-
Optimizing Images: Images are often the largest files on a webpage. Optimizing images by compressing them without sacrificing quality, using next-gen formats like WebP, and serving them in the right size can drastically reduce load times.
-
Leveraging Browser Caching: Browser caching stores a version of the site on the user's device, so when they revisit, the site loads faster. Setting appropriate expiration dates for cached resources can reduce the time it takes to load pages.
-
Minifying CSS, JavaScript, and HTML: Minification involves removing unnecessary characters (like spaces, commas, and comments) from the code. This reduces the size of the files and speeds up the loading process.
-
Asynchronous Loading of CSS and JavaScript: By loading CSS and JavaScript files asynchronously, they do not block the rendering of the page. This means that content can load faster, improving the user's experience.
-
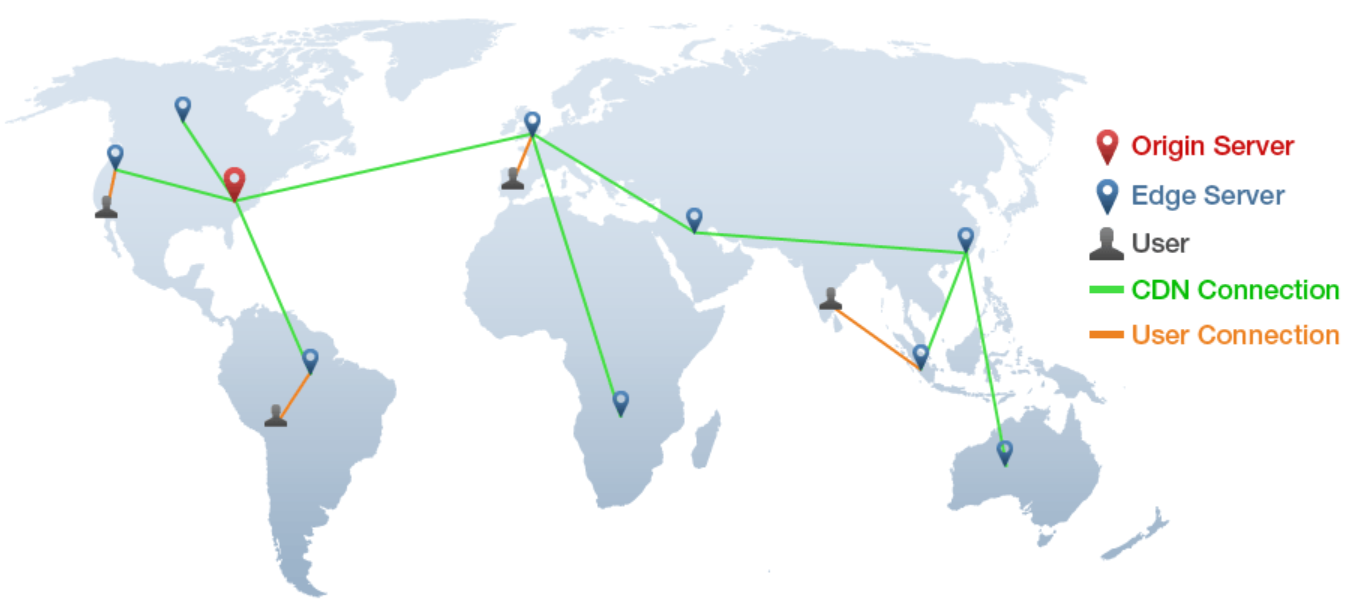
Implementing a Content Delivery Network (CDN): A CDN stores copies of your site on servers located around the world. When a user visits your site, the server closest to them delivers the content, reducing latency and speeding up load times.

-
Reducing Server Response Time: The time it takes for a server to respond to a request can be improved by optimizing database queries, using faster hosting services, and reducing the complexity of the backend processes.
-
Using Lazy Loading: Lazy loading defers the loading of non-essential images and videos until they are needed, such as when a user scrolls down the page. This reduces the initial load time of the page.
-
Optimizing Web Fonts: Web fonts can add significant load time. Optimizing them involves only loading the required font weights, using modern font formats like WOFF2, and implementing font-display swap to prevent invisible text.
-
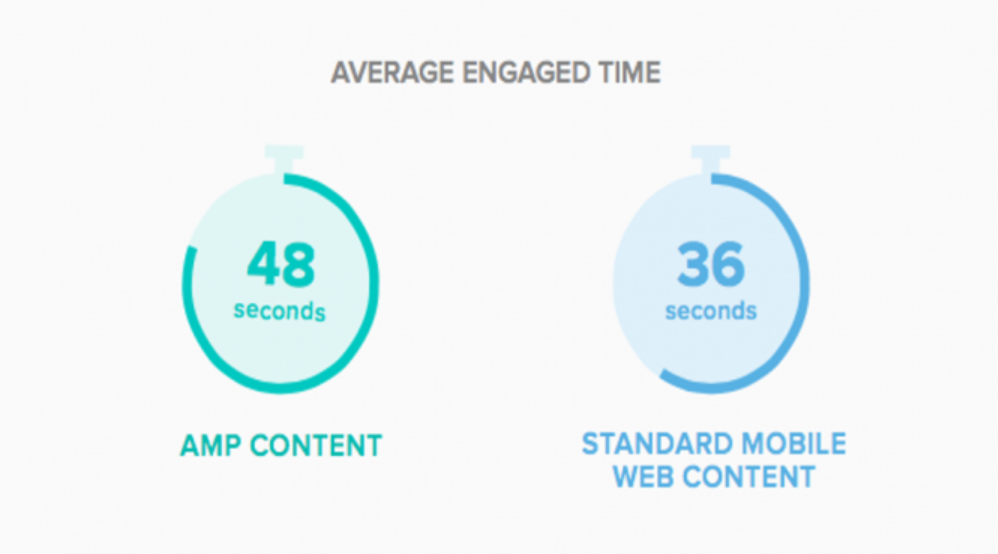
Implementing AMP (Accelerated Mobile Pages): AMP is a framework developed by Google to create super-fast mobile pages. Implementing AMP can significantly improve page load times on mobile devices.

Tools for Testing and Optimizing Page Speed
In the quest for a lightning-fast website, having the right tools in your arsenal is crucial. These tools not only help you identify performance bottlenecks but also provide actionable insights to enhance your site’s speed and user experience. Let’s take a look at some of the best tools out there for testing and optimizing page speed.
-
Google PageSpeed Insights: Provides an in-depth analysis of page speed performance and offers suggestions for improvement based on Core Web Vitals.
-
GTmetrix: A popular tool for analyzing website speed, providing detailed insights into load times, size, and the number of requests, along with actionable recommendations.
-
WebPageTest: Offers a comprehensive breakdown of page performance, including waterfall charts, filmstrips of load progress, and various performance metrics.
-
Lighthouse: An open-source, automated tool from Google that provides insights into various aspects of performance, accessibility, and SEO.
-
Pingdom: A user-friendly tool that analyzes page load speed and offers suggestions for improving performance.
Case Studies and Examples
-
Walmart: By reducing page load time by one second, Walmart saw a 2% increase in conversions.
-
BBC: The BBC improved its mobile site load time by just a second and experienced a 10% increase in traffic.
-
Pinterest: Pinterest redesigned its mobile site to reduce perceived wait times, resulting in a 40% decrease in bounce rates and a 15% increase in SEO traffic.
Conclusion
Page speed optimization is not just a technical requirement but a critical aspect of delivering a high-quality user experience, improving search engine rankings, and driving business growth. By understanding the key metrics and implementing the right strategies, website owners can ensure their sites load quickly and efficiently, keeping users engaged and satisfied.
Don’t let a slow website hold you back. Partner with Kodevent and watch your website soar to new heights!